How to create a simple Search Bar
#How to create a simple Search Bar
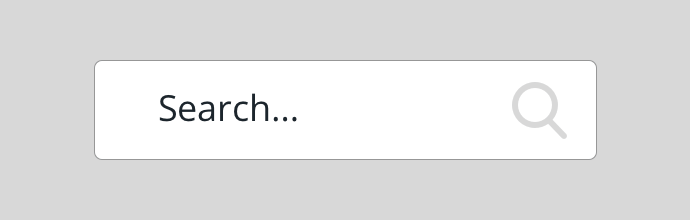
Many websites and apps require search bars and in this tutorial I’ll show you how to make one in under 5 minutes.
First, lets create an index.html and css/styles.css files and directory. A search icon download is provided for this tutorial, place the icon in the css directory.
The index.html file: The markup is as follows.
*The form and the h1 are only for presentation purposes only*
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Search Bar Tutorial</title> <meta name="description" content="Search Bar Tutorial"> <meta name="author" content="Kodesmart"> <link rel="stylesheet" href="css/styles.css?v=1.0"> </head> <body> <form action="#"> <h1>Search Bar Tutorial</h1> <input type="search" placeholder="Seach..."> </form> </body> </html>
The css/styles.css file:
form{
width: 600px;
margin: 100px auto;
}
input[type=search]{
width: 400px;
height: 40px;
font-size: 16px;
padding: 0px 20px 0px 40px;
border-radius: 40px;
outline: none;
border: solid gray 2px;
background: url('Search.png') 7px center no-repeat;
}
#Explanation of the code
padding: 0px 20px 0px 40px;
Adds padding for the left icon space and the right side to prevent entered text from touching the edge of the search bar.
border-radius: 40px;
Adds the curve for our search bar.
border: solid gray 2px;
A simple solid gray border was added for contrast/separation with the background.
background: url(‘Search.png’) 7px center no-repeat;
Finally adding our search icon to 7px from the lext, vertically centered and with no repeat/tiling of the image.
outline: none;
Removes any outline that the default input element might have from the browser.
You have completed a simple but stylish search bar which can be used for your own projects.
Thank you for reading!
#Download Link:
Join the Newsletter
Sign up for our personalized daily newsletter